Мова гіпертекстової розмітки.
Гіпертекстовий документ та його елементи
Базові теги (теоретична інформація)
Додатково:
< BODY АТРИБУТ1=значення АТРИБУТ2=значення2 ...>
BGCOLOR= значення колір тла
ТЕХТ= значення колір тексту
<HR> - горизонтальна лінія
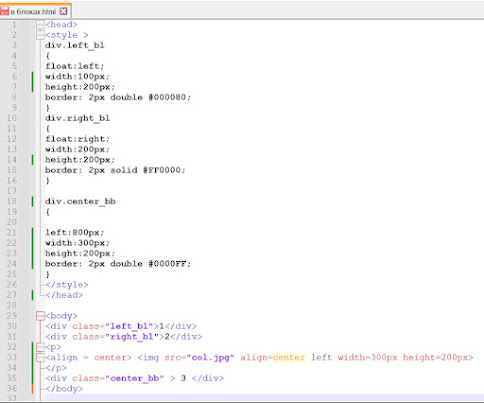
Приклад документа 2
Команди мови HTML називаються тегами, котрі бувають що відкриває та що закриває. Вони записуються у кутових дужках. Наприклад, тег <i> означає, що текст, написаний між тегами що відкриває і що закриває (які розрізняються похилою рискою або слешем) буде записаний курсивом.
Тег у перекладі з англійської означає етикетку, ярлик, бірку – по суті це певний опис, прикріплений до тексту чи іншого об’єкту, котрий має відображатись на веб-сторінці.
Можна зауважити, що деякі теги є парними, а деякі не потребують закривання. Наприклад, тег вставки зображення є одинарним. Крім того, деякі теги містять атрибути – додаткові параметри.
Для тегу зображення такими параметрами є назва файлу (або адреса) зображення, його розміри та альтернативний текст, надзвичайно важливий для коректної обробки ілюстрацій програмами, котрі зчитують вміст з екрана. Такими програмами користуються незрячі та люди з особливими потребами.
Загалом, структура простої вебсторінка виглядає так:
Спочатку вказується специфікація, котрій відповідає сторінка - <!doctype html>. Далі йде тег <html> , котрий закривається у самому кінці документа. У межах документа виділяється два великі розділи: <head> та <body> У першому задається деякий службовий опис сторінки, підключаються додаткові файли тощо. Другий розділ містить основний вміст сторінки: тексти, зображення, мультимедійні елементи.
Базою нинішньої специфікації HTML є виділення змістових елементів сторінки тегами <section> , котрий позначає розділ документа, <nav> - навігаційна панель, <article> - самостійно значимий фрагмент сторінки, стаття; <header>, <footer> - колонтитули, горище та підвал сторінки та інші.
Наповнюючи сторінку вмістом варто знати про деякі особливості роботи з текстом у форматі HTML:
- будь-яка кількість пробілів, що йдуть підряд будуть замінені одним пробілом;
- ігноруються усі перенесення рядків, абзаци, якщо вони не виконані відповідними тегами <br> та <p> ... </p>;
- текст займає всю ширину браузера, перенесення відбуваються за словами чи дефісами
- для вставки спеціальних символів використовуються позначення, наприклад нерозривний пробіл чи копірайт ©
Хоча існує набір тегів для базового форматування тексту, задачу оформлення зазвичай вирішують аркуші стилів, а зараз розглянемо інструмент створення веб-сторінок.
Як вже згадувалось, таким інструментом може бути й звичайний Блокнот чи інший текстовий редактор, такий як Notepad++, у якому здійснюється кольорова розмітка тексту та вбудовані засоби перевірки та інші інструменти полегшення розробки. Інша група програмних засобів – це візуальні редактори, або редактори WYISWYG, найвідомішими серед яких є Adobe Dreamviewer та KompoZer. Вони дозволяють одночасно бачити й код сторінки, і її відображення у браузері, а також містять набір шаблонів, котрими можна скористатись у розробці.
Чи скористатися онлайновим засобом https://jsfiddle.net/
<!
- Коментар ->
<HTML>
<HEAD>
<TITLE> заголовок документа </TITLE> </HEAD>
<BODY>
текст, що відображається на екрані
</BODY>
</HTML>
Додатково:
< BODY АТРИБУТ1=значення АТРИБУТ2=значення2 ...>
BGCOLOR= значення колір тла
ТЕХТ= значення колір тексту
<Р> - новий абзац </P>
<BR> - перехід на новий рядок без створення абзацу
Практична частина
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки.
Приклад документа 1